Habra-editor of the review zero.two
Here is the new version of my toolbar for the comments, appearance, as well as in other features, pretty much had changed:

possible thanks to the active support of the users in the form of suggestions and criticism will be many more changes and additions
Actually here is the source: http://webcodes.ru/publ/1-1-0-1971 (don't know how long it can withstand gebrettert, will lag, you say, I'll move to the thread) direct link to JS file, thank you SKYnv fixed small but nasty bug with tooltip
Use it as previous version
bug fixes:
— completely changed the appearance, made him a "clone" of other similar scripts, now it is not allocated
— changed actions buttons (if you add a user, but do not enter a name, nothing is inserted)
+ added syntax highlighting (currently only for JS, although tolerably highlights and some others)
+ added some helpful buttons
+ added one "feature", and each "answer" patitsa link to "roll" that turns the entire thread of comments
it would be nice to add some more languages out of the box until no more ideas, BYO would be nice if you, %userName% would tell their wishes, suggestions and bug reports... thanks in advance
UPD: direct link to JS file serwaczak not so hot, maybe go out sometimes
UPD2: mini manual as staiti your/to replace an existing button:
open the file, in the 6th line see the variable buttons — all the buttons which are
suppose you need to change the button ± the smiley face ":)"
look at the buttons to the desired button, in this case
the
and model the necessary fields:
type — the button type text/delimeter/image, in our case it is a text button
caption — text Koror will be displayed on the button
title — the tooltip to display when hovering
text — the text which will be inserted in the field when you press
change field Natalie:
the
suppose we need to add a button ":(" after that you just edited:
to start creating the layout of the buttons, it is possible for a basis to take any other, take only what's changed
the
and do the same thing in the times:
the
and insert this piece after the desired buttons (note the commas)
all available fields:
type — the buttons can be of 3 types: image (a button in the form of images), delimiter (delimiter) and the text (button text)
src — link to the picture that will be displayed on the button (assuming that type — image)
title — the tooltip which appears when hovering (assuming that type — image)
text — the text that is inserted when you press the button (? and %%% are considered control characters, see further? the same is replaced with the selected text in the input field)
processFunc — funkcja which processes text before the show (replaces? the result of the function)
prompt — displays the dialog to enter text (for example the nickname of the user to create links to their profile, typed text replaces the %%% in the text field for example: text: '<hh user="%%%">')
caption — the text on the button, assuming the button has the text
the script for Opera, for other browsers you will need to tweak it a little
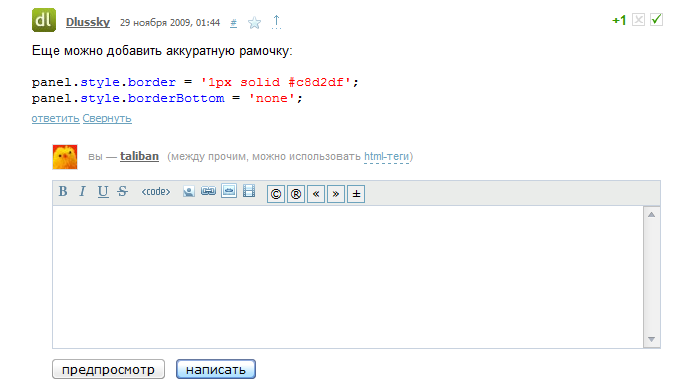
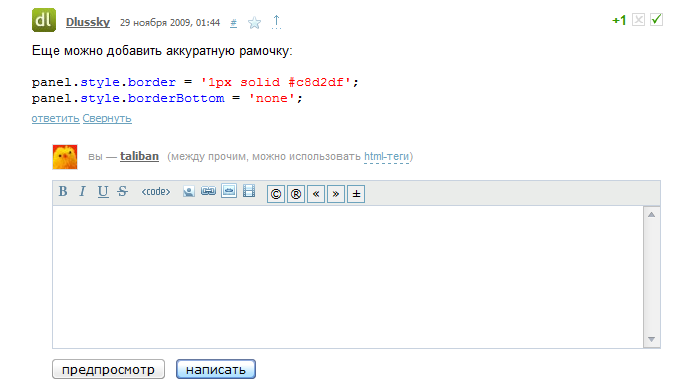
upd3: ismenia appearance, now the socket the entire length of the field, thanks Dlussky
upd4 if you are using a script, and I'm going to rename the script, do not use the name pattern *.jser.js Opera it picks up no, thanks SKYnv
Article based on information from habrahabr.ru

possible thanks to the active support of the users in the form of suggestions and criticism will be many more changes and additions
Use it as previous version
bug fixes:
— completely changed the appearance, made him a "clone" of other similar scripts, now it is not allocated
— changed actions buttons (if you add a user, but do not enter a name, nothing is inserted)
+ added syntax highlighting (currently only for JS, although tolerably highlights and some others)
+ added some helpful buttons
+ added one "feature", and each "answer" patitsa link to "roll" that turns the entire thread of comments
it would be nice to add some more languages out of the box until no more ideas, BYO would be nice if you, %userName% would tell their wishes, suggestions and bug reports... thanks in advance
UPD: direct link to JS file serwaczak not so hot, maybe go out sometimes
UPD2: mini manual as staiti your/to replace an existing button:
open the file, in the 6th line see the variable buttons — all the buttons which are
suppose you need to change the button ± the smiley face ":)"
look at the buttons to the desired button, in this case
the
{
type: 'text',
caption: '±',
title: 'Plus/Minus',
text: '±'
}, and model the necessary fields:
type — the button type text/delimeter/image, in our case it is a text button
caption — text Koror will be displayed on the button
title — the tooltip to display when hovering
text — the text which will be inserted in the field when you press
change field Natalie:
the
{
type: 'text',
caption: ':-)',
title: 'Plus/Minus',
text: ':)'
}, suppose we need to add a button ":(" after that you just edited:
to start creating the layout of the buttons, it is possible for a basis to take any other, take only what's changed
the
{
type: 'text',
caption: ':-)',
title: 'Plus/Minus',
text: ':)'
},
and do the same thing in the times:
the
{
type: 'text',
caption: ':-(',
title: 'Plus/Minus',
text: ':('
},
and insert this piece after the desired buttons (note the commas)
all available fields:
type — the buttons can be of 3 types: image (a button in the form of images), delimiter (delimiter) and the text (button text)
src — link to the picture that will be displayed on the button (assuming that type — image)
title — the tooltip which appears when hovering (assuming that type — image)
text — the text that is inserted when you press the button (? and %%% are considered control characters, see further? the same is replaced with the selected text in the input field)
processFunc — funkcja which processes text before the show (replaces? the result of the function)
prompt — displays the dialog to enter text (for example the nickname of the user to create links to their profile, typed text replaces the %%% in the text field for example: text: '<hh user="%%%">')
caption — the text on the button, assuming the button has the text
the script for Opera, for other browsers you will need to tweak it a little
upd3: ismenia appearance, now the socket the entire length of the field, thanks Dlussky
upd4 if you are using a script, and I'm going to rename the script, do not use the name pattern *.jser.js Opera it picks up no, thanks SKYnv
Комментарии
Отправить комментарий