Improving the styles of the review on habré (via the user style or the Stylish plugin)
 Recycled stylist Stylish / Habrahabr — Prettifier (Firefox), it is quite well developed in terms of appearance, but added a more compact display comments. The resulting styles can be used not only to him but to install as the user-styles for a site (Opera, Chrome) or install using Stylish in Chrome (not checked)..
Recycled stylist Stylish / Habrahabr — Prettifier (Firefox), it is quite well developed in terms of appearance, but added a more compact display comments. The resulting styles can be used not only to him but to install as the user-styles for a site (Opera, Chrome) or install using Stylish in Chrome (not checked)..At the moment the author is a stylist posted version 2.0.1.2 (24.05.10), and promises to update it until Oct. Some minor details (rounded border around the page numbers) taken from an earlier version 1.9.9.1 (13.02.2010).
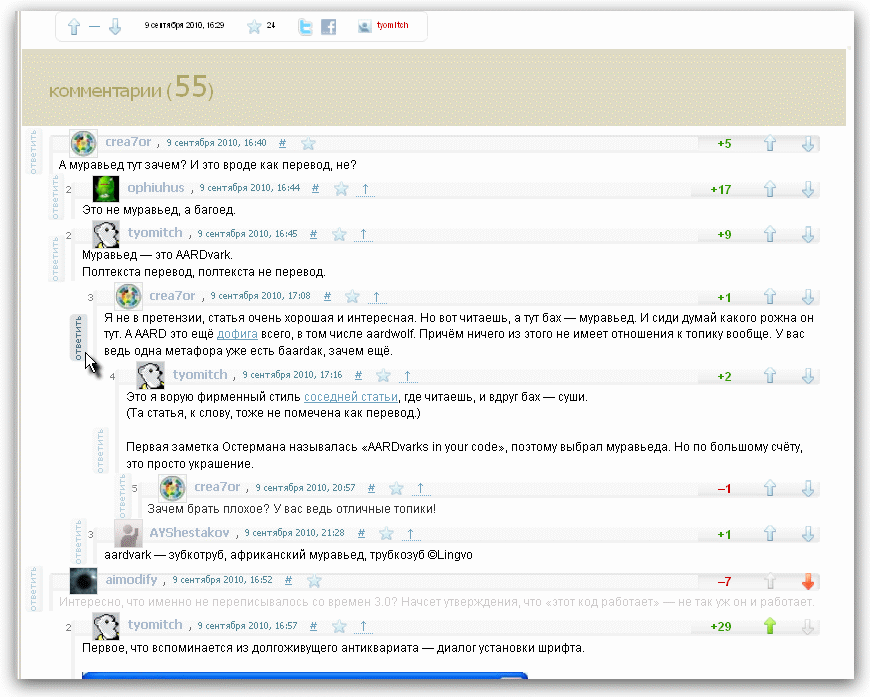
So look comments on habré without stylists:

There is a
1) close buttons "+" and "-";
2) loss of space on the button (link) "Answer", which, moreover, hard to see;
For the most part, these questions solved in the Prettifier.
Include Habrahabr — Prettifier v.2.0.1.2. (I worked with him for 3-4 months, he showed himself to be comfortable.)

With existing content do so:
1) set button estimates away;
2) drag the answer button to the side and save space;
(Work started in order to fix the indentation of the text of the review to the right, but it has made the developers of the site.)
Lines amended:
(useful for parsing or for those who want to make a user-style without Stylish / Habrahabr — Prettifier
/*decrease the voids between comments*/
.comment_holder .entry-content{
max-width:800px;
margin-left: -6px !important;
}
...
/*shift to place buttons responses to comments:*/
#comments{
padding-left: 74px !important;
overflow:hidden; margin-left:-49px !important;
}
#comments > .hentry > .comment_holder{
margin-bottom: 0 !important;
}
.entry-content{
margin-bottom: 0 !important;
}
.comment_holder .entry-content,
.popular-comment .entry-content{
padding: 10px 0 6px 5px !important;
}
/*push the numbers from the arrows of evaluation*/
.comment_holder .mark{
margin: 1px 38px !important;
}
/*color of the answer buttons a little darker:*/
.new-reply{
background: #E0E0F8;
}
.comment_holder .reply{
margin-top: 0 !important; margin-bottom: 0 !important;
}
.comment_holder .reply a{
background-color: #eee;
width:50px;
padding: 2px 7px 5px!important;
}
.comment_holder .reply a:hover{
background-color:#ddd;
}
/*move button memo:*/</font>
.entry-content .reply a.js-serv{
position:relative;
left: -71px;
top: -12px;
}
/*the splitting arrows of estimation:*/
ul.hentry .vote .buttons a{
display: none; /*sometimes needed*/
float: none !important; /*it's easier*/
}
ul.hentry .vote .buttons{
padding-left: 15px !important;
}
ul.hentry .vote .buttons a:last-child{
margin-left:-26px !important;
margin-top:-16px !important;
}
ul.hentry .vote .buttons a{
background-image:url('http://habrahabr.ru/i/icos/icons_vote_posts.gif')!important;
height: 15px !important;
width: 11px !important;
}
ul.hentry .vote .buttons .vote-for-comment{
margin-left: 11px;
}
ul.hentry .vote .buttons a.vote_plus {
display: block;
background-position:left bottom !important;
}
ul.hentry .vote .buttons a.vote_minus{
display: block;
background-position: -11px -15px !important;
}
...
ul.hentry .vote.voted_plus a.vote_plus{
margin-right: 30px;
background-position: 0 0 !important;
}
/*the header color reviews - a little darker (they become delimiters)*/
.comment_holder .msg-meta{
background: #ddd;
}
.hentry .hentry .msg-meta,
.popular-comment .msg-meta{
background: #ddd;
}
/*change links to "html tags"*/
.comment-help dd span{
color: white;
}
.comment-help dd a span.js-serv{
margin-top: 16px;
float:right;
#js-field-holder-with-help .comment-help dd a span.js-serv{
margin: 6px 18px 0 0;;
}
#js-field-holder-with-help{
margin-top: -16px;
}notes:
*) other changes full code of the plugin is irrelevant (but there is another useful improvement);
*) the plugin is available at userstyles.org/styles/36690;
*) the styles are compatible and complementary extension to Habro Abratools, Karmaveer.
*) in the process of writing it was evident that the developers of the site also are on the alert and working to kind of review: gone the avatar and user name above the input field at the bottom of the page (good only prevented). So we "together" turned into an input field, and it was so (this is slightly earlier version, the buttons later modified):

*) pale arrows on a dark background are lost, and therefore have yet to darken the pattern on the buttons;
*) sent an email to the developer with a proposal to use my development, or part of them in the next version and posted his version of the styles on userstyles.org with all the references to the sources.
*) it would also be nice if the developers Habra any of the native styles implement.
UPD:
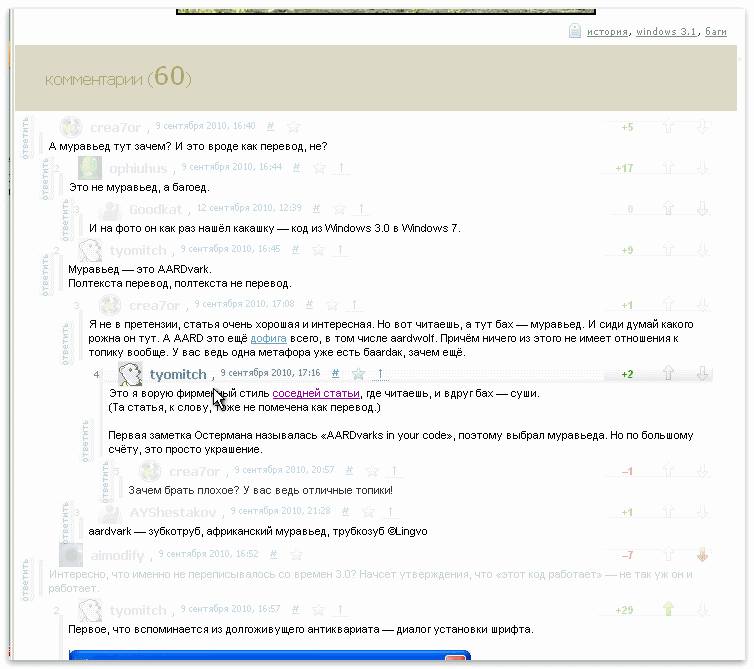
*) buttons and headers modified with gradients in the headlines — made version 1.1.
Gradients on the headers are different for the first level of review for the rest.

Code posted on userstyles.org/styles/36690. To view the code (without installation) — via the same page.
*) Changed the styles to improve readability, the headings and buttons are pale, the text they are separated. The version posted on userstyles.org/styles/36690.
*) If you uncomment (by removing 1 space between "*" and "/") multiple lines /*for netbooks ...*/, you will get a sidebar (usually on the right) at the bottom, and the text and comments — across the width of the window (width of the browser window 730-1000 pixels). Along with increased compactness of the reviews it becomes more convenient for netbooks with their low window. Version with the usual position of the sidebar is useful when window width of 900 pixels.
*) A large void separating the text and the comments, replaced by a large pale field khaki — catches the eye place the beginning of the review.

13.09.10 UPD: version 1.2.1: signature articles moved to the top, some minor field is corrected for altitude.
14.09.10 UPD: version 1.2.2: captions became even paler (opacity:0.33), but when hovering the mouse restores the opacity. The screenshot — userstyles.org/styles/36690 or below.

Комментарии
Отправить комментарий