Last.The Backend opens its doors to the first visitors
Hello world!
/ > The holidays flew by and came it is time to work. What would you work was a joy, we decided to run Last.Backend in the beta. Really want to do this not at once but gradually. As is now fashionable — go by agile with iterations of 2 weeks.

So, welcome to beta!
It's been a while since the first article about this project. And although most of that time flying in the endless weekend work our team did not stop for a single day, as evidenced by the icon github. As we exit the beta is a very important stage in the life of the project, we treated him most properly.
As I mentioned earlier, we divide beta into 3 stages. This step — beta designer! Yes, we open for you our designer, so you could already start to build your backend as soon as possible. The next step is to immediately setup deploym, but more on that later.
the
So, in order: 4 weeks — 4 main improvements in the system.
I omitted a lot of small improvements, in order to save a little time, I will give a significant benefit.
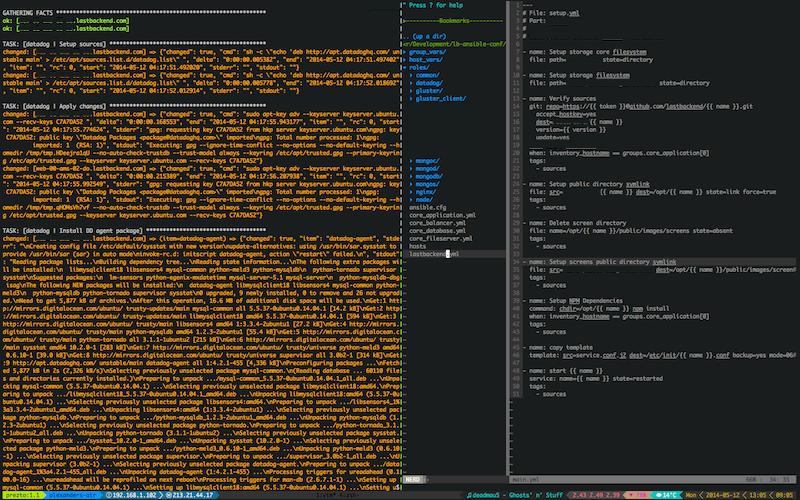
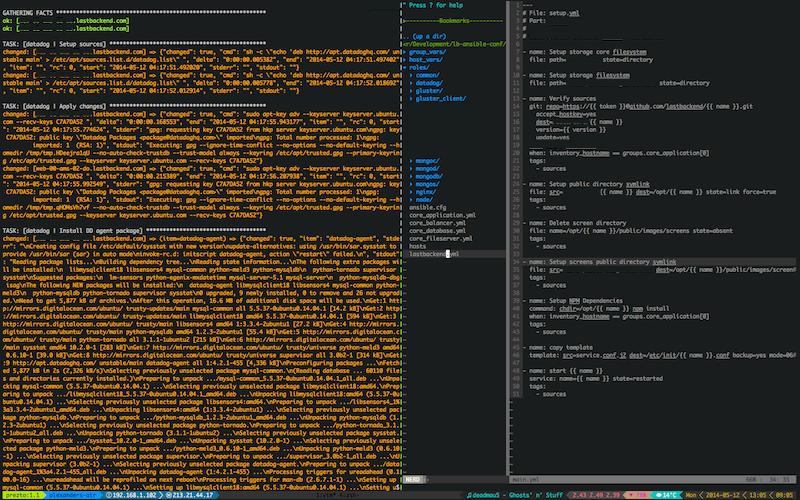
You may ask, what's the process, and this is a very important part. After all, before the announcement? The server raised there, nginx, node, mongo... did some amusing thing, commits, zaputil, zapravil pull request, updated for the North — great! Immediately see the result. It usually happens in the beginning of the creation of something. But with access to beta, not to play around. And on servers it is advisable never to go. So now it's different. As control system servers and their configurations, we use ansible. With the help of it we deploy releases. The process looks as follows:
1. Have a list of tasks to a specific version, for example to α version
2. There is a test server with a configured autodeploy on the branch test
3. As soon as the task version is completed, the release and version specified in the settings ansible
4. Further the system updates all

Pretty convenient and nice, but took some time. Total: github + ansible everything.
Our team adheres to the following opinion:

Yes, it was not very trivial, but we did it. SVG is quite simple to save in png. But if you use css rule, and also used image links, then start all the problems. Unfortunately, on the Internet very little information about how to be with pictures and styles, but here's what we brought:
export svg:
1. Replace all css classes with inline styles. This can be done automatically when exporting.
2. To delete an entire animation
3. Using library canvg to overtake svg to canvas (even with pictures)
4. Save in any desired format
the
Use of health.
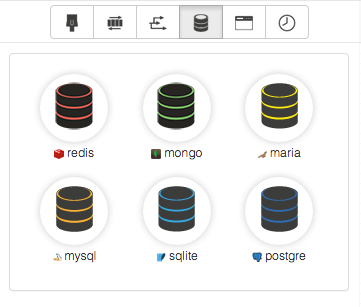
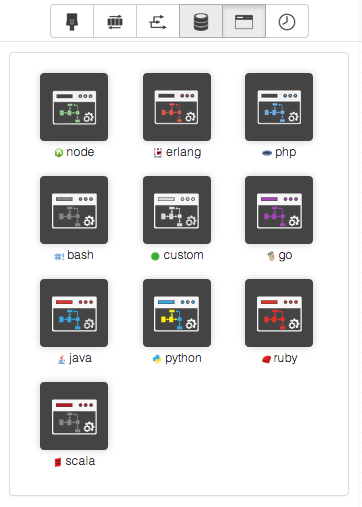
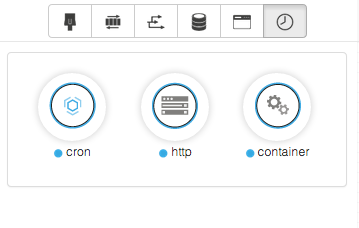
Everything seems to be making to get started, we understood that big diagram we did not build it. No required elements. So gather up from the expanses of technology, we've added the most basic elements:



We understand that this is not the final set of elements, so would be grateful if you told us what elements you are missing. You can use the comments or the feedback form on the website.
the
In the next 2 weeks we will be open for you and deploy the system. That we would have turned this case in a more productive, would be great if you'd leave more useful feedback about using the system through feedback. This will help us not only to consider our wishlist, but to understand what you need.
Our site has stayed the same: lastbackend.com
IDE designer is located at the address: ide.lastbackend.com
Access check all the users that signed up for the open version.
While the access only through the invites. With the next beta, we plan to enter normal.
Further information can be found in the email newsletter.
All good working week! Thank you!
Article based on information from habrahabr.ru
/ > The holidays flew by and came it is time to work. What would you work was a joy, we decided to run Last.Backend in the beta. Really want to do this not at once but gradually. As is now fashionable — go by agile with iterations of 2 weeks.

So, welcome to beta!
It's been a while since the first article about this project. And although most of that time flying in the endless weekend work our team did not stop for a single day, as evidenced by the icon github. As we exit the beta is a very important stage in the life of the project, we treated him most properly.
As I mentioned earlier, we divide beta into 3 stages. This step — beta designer! Yes, we open for you our designer, so you could already start to build your backend as soon as possible. The next step is to immediately setup deploym, but more on that later.
the
What has been done, what's next?
So, in order: 4 weeks — 4 main improvements in the system.
I omitted a lot of small improvements, in order to save a little time, I will give a significant benefit.
Process creation
You may ask, what's the process, and this is a very important part. After all, before the announcement? The server raised there, nginx, node, mongo... did some amusing thing, commits, zaputil, zapravil pull request, updated for the North — great! Immediately see the result. It usually happens in the beginning of the creation of something. But with access to beta, not to play around. And on servers it is advisable never to go. So now it's different. As control system servers and their configurations, we use ansible. With the help of it we deploy releases. The process looks as follows:
1. Have a list of tasks to a specific version, for example to α version
2. There is a test server with a configured autodeploy on the branch test
3. As soon as the task version is completed, the release and version specified in the settings ansible
4. Further the system updates all

Pretty convenient and nice, but took some time. Total: github + ansible everything.
Interface
Our team adheres to the following opinion:
Should not only work! Should be nice and comfortable!And this is very important. Convenience when working with the system should be intuitive. For this we have reworked the panel with the list of items settings. Reworked the rendering of the whole scheme of the build. But it turned out we or not to evaluate you.

Export diagram to png,
Yes, it was not very trivial, but we did it. SVG is quite simple to save in png. But if you use css rule, and also used image links, then start all the problems. Unfortunately, on the Internet very little information about how to be with pictures and styles, but here's what we brought:
export svg:
1. Replace all css classes with inline styles. This can be done automatically when exporting.
2. To delete an entire animation
3. Using library canvg to overtake svg to canvas (even with pictures)
4. Save in any desired format
the
// That would not spoil the original object, we clone it
var svg = $("<div />").append($("#svg").clone());
// Then delete all the animation
var elements = $(svg).find('.animation_status').get();
for (var i = 0; i < elements.length; i++) {
elements[i].remove()
}
// Describe the function of downloading
download function(c) {
/// create an "off-screen" anchor tag
var lnk = document.getElementById('schema_img'),
e;
/// the key here is to set the download attribute of the a tag
lnk.download = ($scope.schema.title || $scope.schema.uuid) + '.png';
/// convert canvas content to data-uri for link. When download
/// attribute is set the content pointed to by link will be
/// pushed as "download" in HTML5 capable browsers
lnk.href = c.toDataURL("image/png;base64;");
/// create a "fake" click-event to trigger the download
if (document.createEvent) {
e = document.createEvent("MouseEvents");
e.initMouseEvent("click", true, true, window,
0, 0, 0, 0, 0, false, false, false,
false, 0, null);
lnk.dispatchEvent(e);
} else if (lnk.fireEvent) {
lnk.fireEvent("onclick");
}
return true;
}
// Get the canvas element and
var screen = document.getElementById('screen');
canvg('screen', svg.html(), {useCORS: true, ignoreAnimation: true, log: true, renderCallback: function () {
var image = screen.toDataURL("image/png");
var context = screen.getContext("2d");
context.globalCompositeOperation = "destination-over";
var img = new Image();
img.src = '/images/grid.png'; // Add the background grid
img.onload = function () {
context.fillStyle = context.createPattern(img, 'repeat'); // Create a pattern and fill type
context.fillRect(0, 0, screen.the width of the screen.height); // Set the width and height of the image
context.fillStyle = "#ffffff";
context.fillRect(0, 0, screen.the width of the screen.height);
download(screen); // Download
};
}});
}
Use of health.
Content
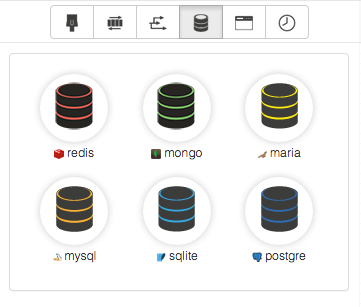
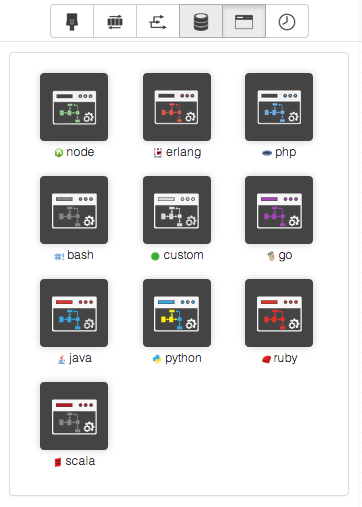
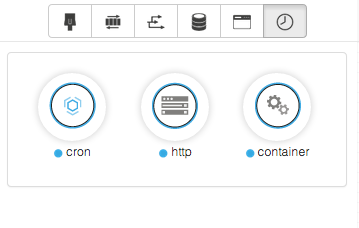
Everything seems to be making to get started, we understood that big diagram we did not build it. No required elements. So gather up from the expanses of technology, we've added the most basic elements:
Database

Applications

Planners

We understand that this is not the final set of elements, so would be grateful if you told us what elements you are missing. You can use the comments or the feedback form on the website.
the
Now a little about the plans
In the next 2 weeks we will be open for you and deploy the system. That we would have turned this case in a more productive, would be great if you'd leave more useful feedback about using the system through feedback. This will help us not only to consider our wishlist, but to understand what you need.
Addresses, passwords and appearance
Our site has stayed the same: lastbackend.com
IDE designer is located at the address: ide.lastbackend.com
Access check all the users that signed up for the open version.
While the access only through the invites. With the next beta, we plan to enter normal.
Further information can be found in the email newsletter.
All good working week! Thank you!
Комментарии
Отправить комментарий