Pebble My Data. "You want to do well — do it yourself!"
 One of the main functions of smart hours — displays important information on the screen that are important to the wearer, not the application developer. I was looking for an app for hours Pebble, which you can specify what information to show on the clock. I wanted to see the clock as my servers, the data from the weather station, traffic jams in the city. After a long search I realized that's what I'm looking for does not exist and it will have to do yourself. So there's an app for smart watches Pebble My Data, which goes the link for JSON'om and displays the data on the watch screen. Perhaps it can be useful not only me. About what the Pebble watch can be found in this review or this article.
One of the main functions of smart hours — displays important information on the screen that are important to the wearer, not the application developer. I was looking for an app for hours Pebble, which you can specify what information to show on the clock. I wanted to see the clock as my servers, the data from the weather station, traffic jams in the city. After a long search I realized that's what I'm looking for does not exist and it will have to do yourself. So there's an app for smart watches Pebble My Data, which goes the link for JSON'om and displays the data on the watch screen. Perhaps it can be useful not only me. About what the Pebble watch can be found in this review or this article.Search solutions
To solve their problem for a long time I used Pebble Canvas (the app allows you to customize the screen hours) in conjunction with Tasker. Tasker on phone taken from my server the text and gave it to Pebble Canvas to display on the clock. It was a terrible design, which sometimes broke in quite unexpected places. In addition, Pebble Canvas still imposes a limit of 40 characters for the field value, this is not enough to show all necessary information in one field, had to Dodge and to share information on different fields.
Recently I found Pebble Cards, in addition to built-in services app can be set to an arbitrary URL that provides a JSON with the information to display on the clock. In addition, it does not require a separate application on your phone (the so-called Companion App). Thanks to the second version of the Pebble SDK, the phone part that actually deals with the circulation of the link for JSON'ω, can be implemented in JavaScript and embedded in the official application hours Pebble App. I think that's it what I need, but you can play around with the app a couple of days I was disappointed, more than half the watch's screen is (who would have thought) clock with date and to my knowledge there is not a lot of space, which is displayed with a huge font. This is probably useful, no need to look to see the time and info, but I have decent eyesight and therefore uneconomical to use precious screen space for me hours of sheer extravagance.
After eating the cactus, well-fed, discontented, inspired by Pebble Cards I once again remembered a rule sad "I want to do well, do it yourself" and wrote in Pebble My Data.
Recently I found Pebble Cards, in addition to built-in services app can be set to an arbitrary URL that provides a JSON with the information to display on the clock. In addition, it does not require a separate application on your phone (the so-called Companion App). Thanks to the second version of the Pebble SDK, the phone part that actually deals with the circulation of the link for JSON'ω, can be implemented in JavaScript and embedded in the official application hours Pebble App. I think that's it what I need, but you can play around with the app a couple of days I was disappointed, more than half the watch's screen is (who would have thought) clock with date and to my knowledge there is not a lot of space, which is displayed with a huge font. This is probably useful, no need to look to see the time and info, but I have decent eyesight and therefore uneconomical to use precious screen space for me hours of sheer extravagance.
After eating the cactus, well-fed, discontented, inspired by Pebble Cards I once again remembered a rule sad "I want to do well, do it yourself" and wrote in Pebble My Data.
Application
Warning: the application does not contain any built-in services to get something useful on the screen hours you need to have your server/vps/hosting which will have to Oprogramowanie to give the application with the desired JSON content.
The algorithm of the application is very simple: pick up the JSON specified in the settings link, the rendered content and perform some additional actions if they are JSON'.
Key features
the
-
the
- Display on the watch screen text from JSON'and received by the specified in the settings link the
- Change update interval the
- force update of content buttons on the watch or shaking the
- Add to the link GET parameters depending on pressed buttons on the watch (different short and long pressing) the
- adding a reference to the current coordinates (optional) the
- to vibrate, backlight, change of shift, change behavior of buttons up/down the
- Authentication on the server (optional) the
- Vibration in the case of loss of communication with a phone (optional)
Almost all of these can be managed from JSON'.
Description JSON'
Example JSON'a:
{ "content": "Hello\nWorld!", "refresh": 300, "vibrate": 2, "font": 4, "theme": 0, "scroll": 1, "light": 1, "blink": 3, "updown": 1, "auth": "salt" }| Field | Description (all fields are optional) |
|---|---|
| content | the text to display on the display, for line breaks use "\n" |
| refresh | delay in seconds before the next update (update interval, default is 300 seconds) |
| vibrate | povarirovat hours (1 — fast, 2 — double, 3 — long) |
| font | change font from 1 (smallest... 8 is the largest) |
| theme | to change the design (0 — dark, 1 — light) |
| scroll | 0..100 to go to a certain point content (0 — start, 100 — end) |
| light | 1 — briefly turn on the backlight hours |
| blink | blinked contents (number of flashes) |
| updown | change behavior of buttons up/down (0 — scrolling content, 1 — to use button to refresh the content) |
| auth | salt for generating token authentication |
Adding GET parameters
If you enable in the settings for sending GPS coordinates, the URL from every update will add GET parameters
lat and lon. You can, for example, on the server to calculate the time of sunrise/sunset in the place where now are the clock and change the theme depending on it.When pressing the SELECT button on the clock app will follow JSON'om the link with a GET parameter of the
select=1 with a short press and select=2 when you long press. If in the last update JSON'and changed the behavior of the buttons up/down, clicking on these buttons the application will follow JSON'ω with the parameters up=1/2 or down=1/2. With this feature, you can try to implement a menu on the server side. If you enable the update feature by shaking hours will be added to GET the shake=1 in this update.Authentication server (optional)
With each request the application sets the HTTP header
Pebble-Token: . By default, the token is unique for a pair of device/app, but instead in the settings you can specify something else. Under this heading it is convenient to identify the device.
If JSON'e was transferred to salt, the following queries will install a second HTTP header Pebble-Auth: <MD5(MD5(password)+salt)>. This header can already be used for authentication. The header value is stored for each request and will not be lost after restarting the application. No need to send the salt, except during an exacerbation of paranoia. You can send an empty salt to remove the header.
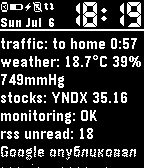
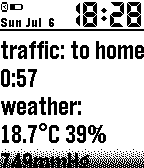
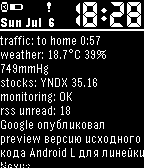
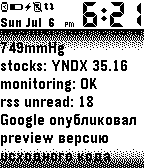
Screenshots





Links
the App in the Pebble App Store
Source code and documentation on GitHub
Discussion on Pebble Forums
I would be very happy if Pebble My Data will add into your life a little convenience.
Комментарии
Отправить комментарий