Quick start in MODX Revolution
Revolution has grown to version 2.0.8, but most developers are not in a hurry to use it, since documentation is not yet complete, and articles in Russian very little.
Personally, I have not found any step by step instructions "for dummies", and so I decided to write it myself.
Of course, this is not a topic for "just dummies", for people who are even slightly familiar with Evolution and the transition to Revolution broken off from all unusual as I am. No secrets and clever techniques will not be here. Ordinary how-to with pictures (quite a lot).
Personally, I'm for a new website create a new account at %Solubiliser%. He has default access to ssh, which is what I use.
So, go to the server, in the directory of the site (public_html or something like that) and typed in the console
So we shake the last release Revolution, unpack it and move immediately to the root of the site.
You also need to activate htaccess to use friendly URLs.
If you find it easier to do it through the control panel of the hoster — health.
MODX is unpacked, you need to create the database. This is done from the admin host. Create another user and assign it full rights to database and password abruptly. From %Solubiliser% it's all done in 6 mouse clicks.
However, I then climb in through phpmyadmin and manually put the database in utf-8 as default cp1251. utf-8 is a very good thing, I highly recommend it.
Now you can install MODX. Go at %sitename%/setup (Yes, not /install!)
If you have PHP 5.3 and gets error 503, it is likely that you need to register .htaccess your time zone for example:
Click on the button.


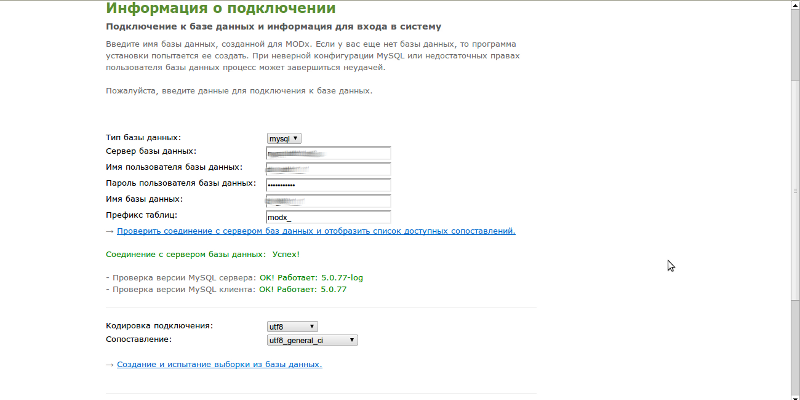
Enter the data for connecting to database

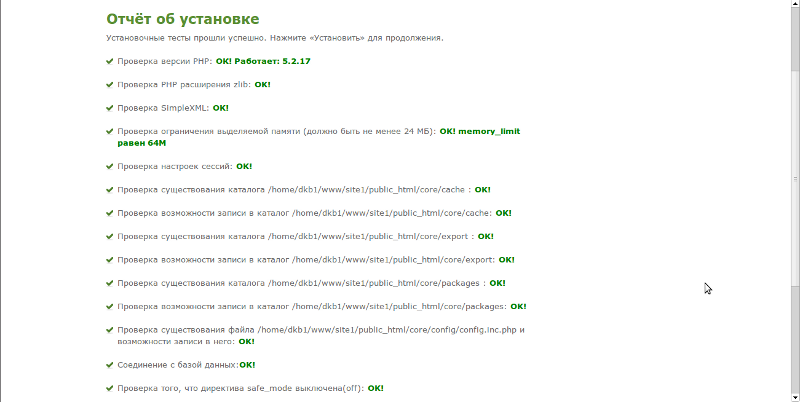
Test environment

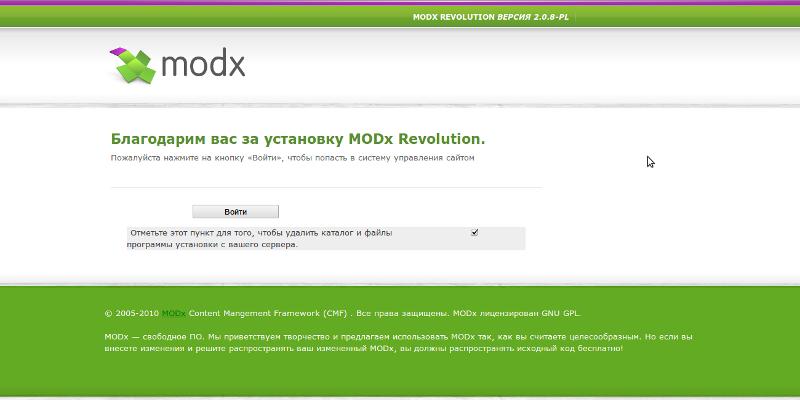
The installation completed + remove installation files for security purposes

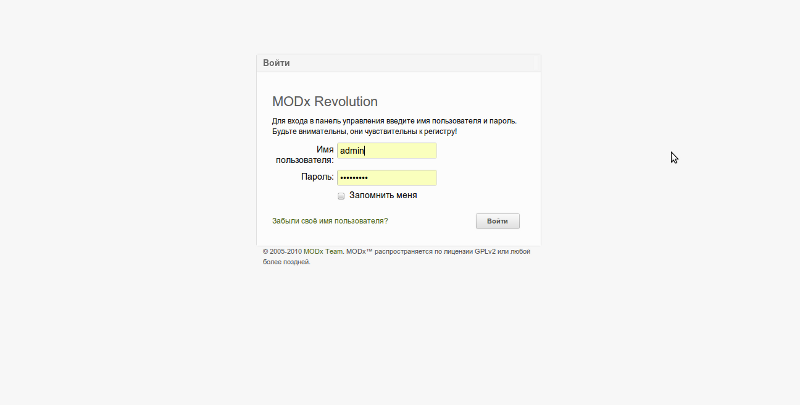
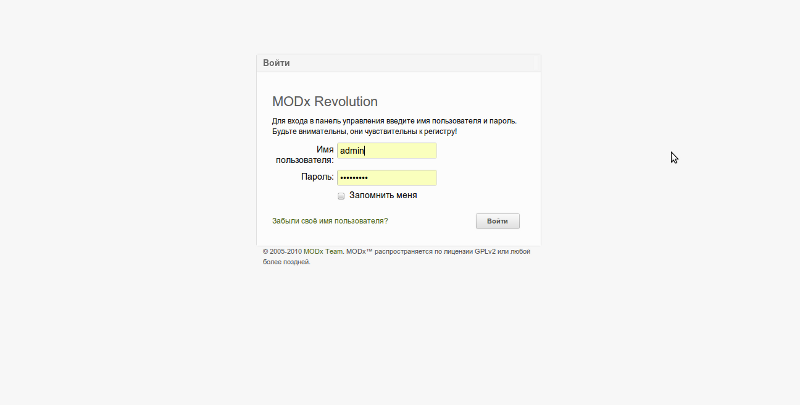
You can log in to the control panel with the specified username and password.

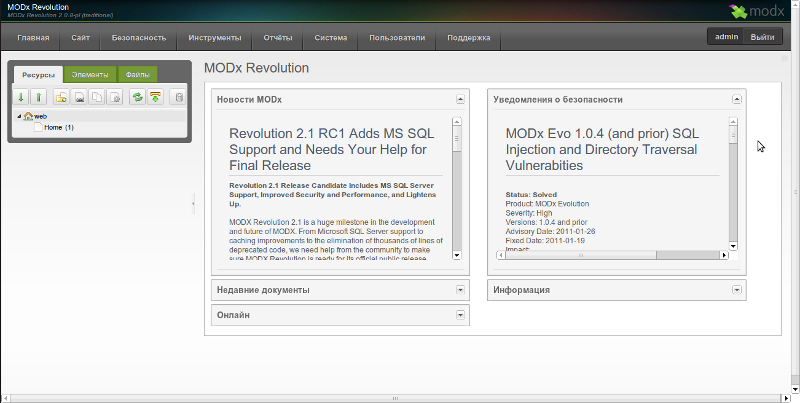
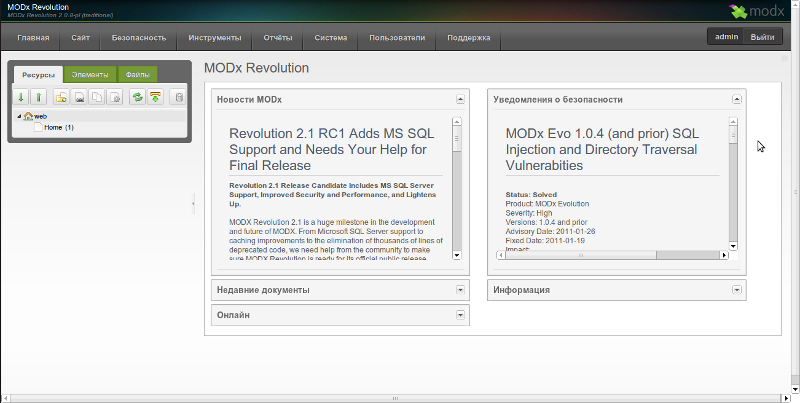
Congratulations, MODX installed!

Default Revolution comes completely naked. That is, there is no chunk, plugin or snippet. But, there is a system of repositories. So, first we put the necessary packets.
Go to menu System- > package management
Be sure to put:
Wayfinder generation menu.
getResources — replace Ditto, working with resources.
CodeMirror editor with syntax highlighting.
Still highly recommend to put
TinyMCE is a WYSIWYG editor for the little ones. Useful if you remember bad html.
phpThumbOf — resize images when output to the screen. Works as a filter PHx.
Breadcrumbs — chain menu, to display the type of navigation "Main->section->subsection".
translit — automatic transliteration of resource aliases for friendly URLs.
Here's another table matching snippets Evo and Revo.

Please note that after you download the packages they need to install.

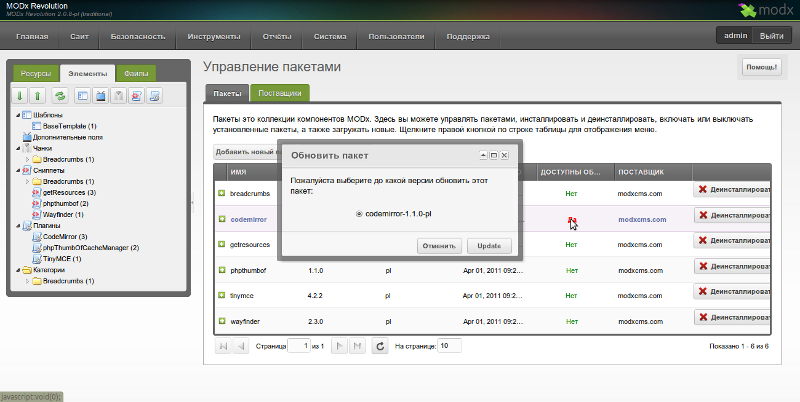
But after installation, it is desirable to put the updates on packages, if any.

Press System>system setup
The system configuration is quite different from the Evo in appearance, but the essence is the same. Find the desired parameter and change.

It should be noted that it is now possible to create the system parameters in order to refer to them from their snippets and plugins.
Settings take effect immediately, the buttons "save" no.
We need to ask the name of the site and the friendly url.

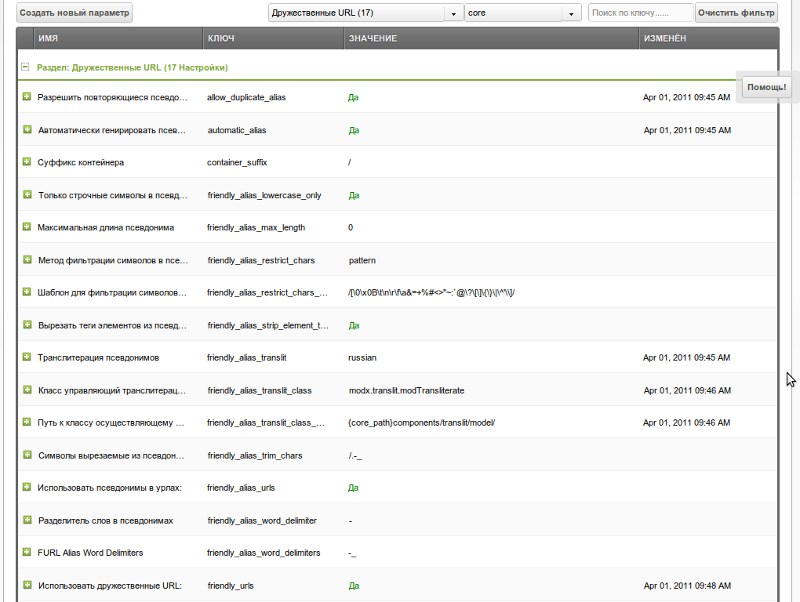
In order to automatically generate the friendly url alias, depending on pagetitle, we have already shipped the package translit — analogue transalias from Evo. Now, configure all as shown in the screenshot.

In a similar way changed and all other settings.
In principle, the model setup and configuration is completed. You can create content to draw patterns to delight the households are satisfied rumbling. Revolution was not so terrible.
In conclusion, a few points:
Sign matching tags Evo and Revo
Now all tags are enclosed in brackets [[]]:
And cached chunks and snippets, and even, perhaps, the placeholders. To call them the no cache — add as before the exclamation point.
Happened what everybody knowing dreamed of! PHx is now built into the kernel and it can be used anywhere!
For those who do not know, what is it — Vukicevic. He has written for Evolution, but in General — all the same.
Differences from the Evo
Is invoked on any placeholder or parameter like this:
The filter can be ANY snippet that takes parameters $output and $options and outputs the result using the echo command.
The simplest example of use:
When creating a TV you can specify output type.
Example:
Create TV with the name img, point out to him the type of output image, fill in default settings and when output to the page as [[*img]] you, and will show a picture! That is straight from the img title tags, etc. that indicated. And if you set the type of the output text will be shown only the path to the image as before.
This piece, by the way, understands and getResources.
This snippet is a basic tool for working with resources. He replaced the Ditto2 (Ditto3 for Revo too, but it is a beta, and updated no longer).
The snippet has a few differences from Ditto.
1. It does not include the default processing of the TV. Need &includeTVs=`1` to handle TVs have &processTVs=`1`
2. Does not include the default output of the content! Using &includeContent=`1`.
3. The limit on the output resource defaults to 5. At first I was a dummy displays why of all 5 documents from any container, so Ditto led all.
4. No default template if no call getResources &tpl=`, it will display a list of resources with all properties as an array — very comfortable, by the way.
5. Parameter startID is not, there are parents, works as the same parameter from Ditto.
Resources, as before, may scatter the categories, but now, categories are nested into each other and you can sort all your snippets and chunks as you like. Yes, now they are still the mouse and drag created on the right button, without reloading the page, if needed.

Generally, if you get used to the new resource tree, go back in Evolution just do not want. Very comfortable, very.
I hope this article least little will help you in the development of MODX Revolution. I will be glad to answer questions in the comments and update the topic, as needed.
The basic information on the Revolution find here (PDF).
Article based on information from habrahabr.ru
Personally, I have not found any step by step instructions "for dummies", and so I decided to write it myself.
Of course, this is not a topic for "just dummies", for people who are even slightly familiar with Evolution and the transition to Revolution broken off from all unusual as I am. No secrets and clever techniques will not be here. Ordinary how-to with pictures (quite a lot).
Installation
Personally, I'm for a new website create a new account at %Solubiliser%. He has default access to ssh, which is what I use.
So, go to the server, in the directory of the site (public_html or something like that) and typed in the console
wget modx.com/download/direct/modx-2.0.8-pl.zip
unzip ./modx-2.0.8-pl.zip
mv ./modx-2.0.8-pl/* ./
rm-rf ./modx-2.0.8-pl
mv ./ht.access ./.htaccess
So we shake the last release Revolution, unpack it and move immediately to the root of the site.
You also need to activate htaccess to use friendly URLs.
If you find it easier to do it through the control panel of the hoster — health.
MODX is unpacked, you need to create the database. This is done from the admin host. Create another user and assign it full rights to database and password abruptly. From %Solubiliser% it's all done in 6 mouse clicks.
However, I then climb in through phpmyadmin and manually put the database in utf-8 as default cp1251. utf-8 is a very good thing, I highly recommend it.
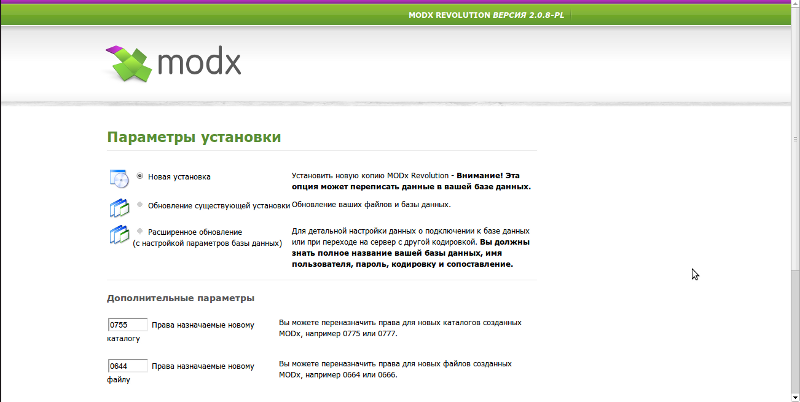
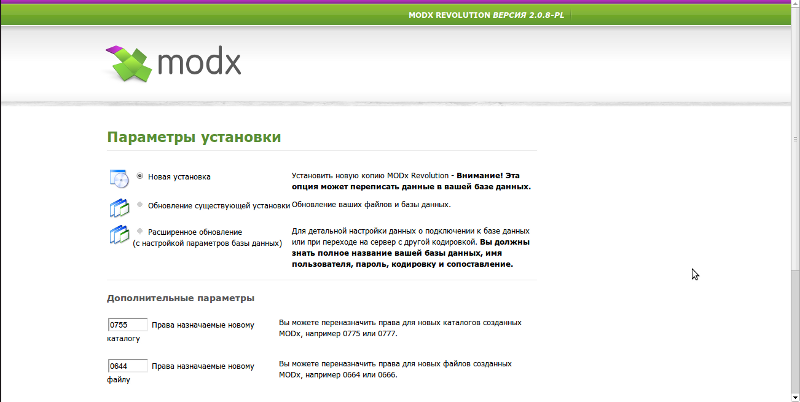
Now you can install MODX. Go at %sitename%/setup (Yes, not /install!)
If you have PHP 5.3 and gets error 503, it is likely that you need to register .htaccess your time zone for example:
php_value date.timezone "Asia/Novosibirsk"
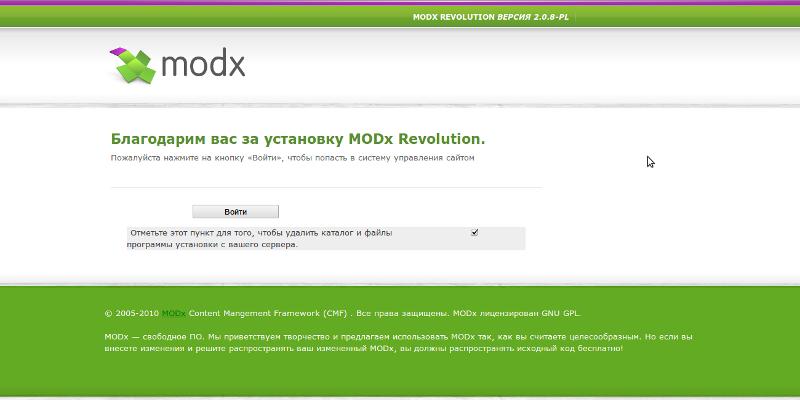
Click on the button.


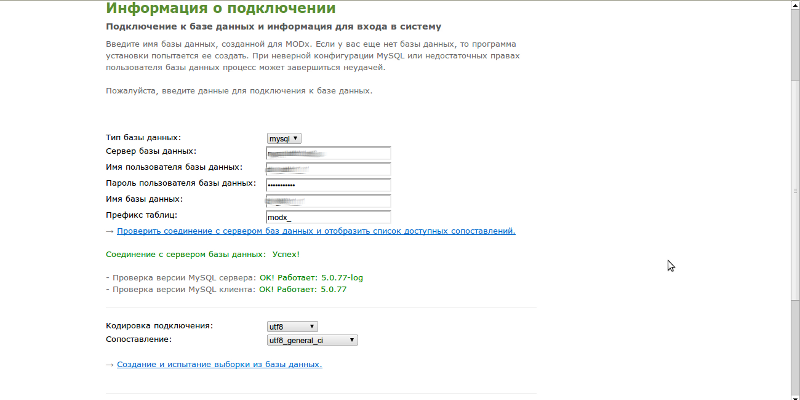
Enter the data for connecting to database

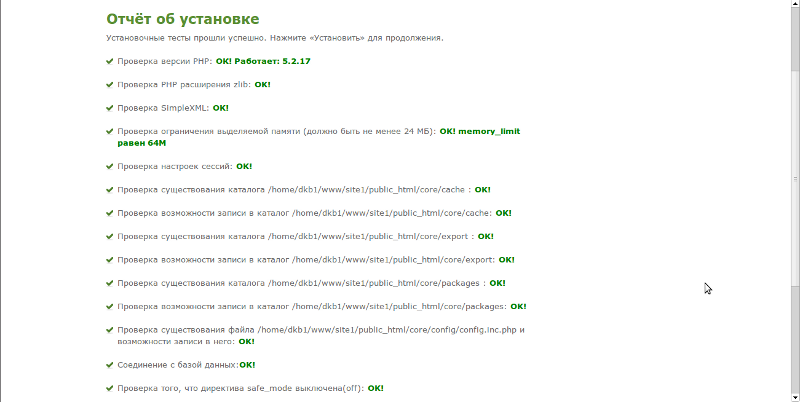
Test environment

The installation completed + remove installation files for security purposes

You can log in to the control panel with the specified username and password.

Congratulations, MODX installed!

package Installation
Default Revolution comes completely naked. That is, there is no chunk, plugin or snippet. But, there is a system of repositories. So, first we put the necessary packets.
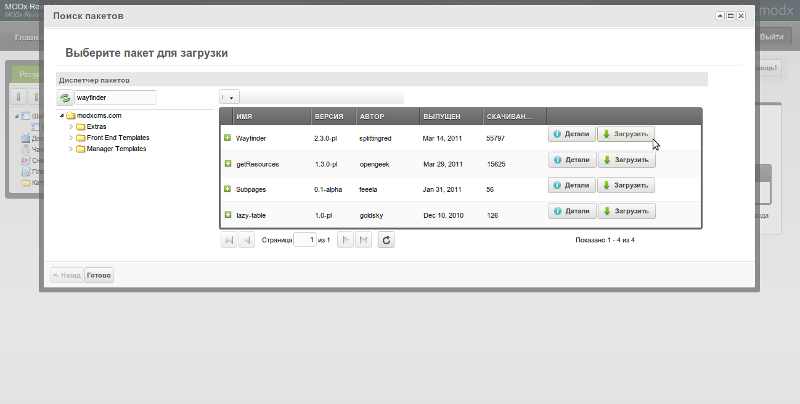
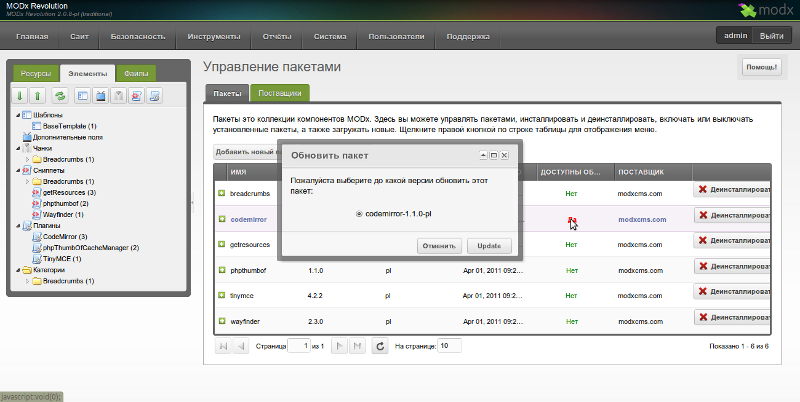
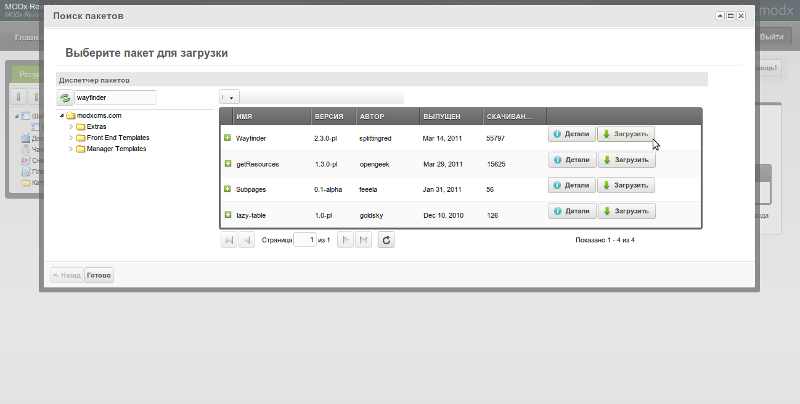
Go to menu System- > package management
Be sure to put:
Wayfinder generation menu.
getResources — replace Ditto, working with resources.
CodeMirror editor with syntax highlighting.
Still highly recommend to put
TinyMCE is a WYSIWYG editor for the little ones. Useful if you remember bad html.
phpThumbOf — resize images when output to the screen. Works as a filter PHx.
Breadcrumbs — chain menu, to display the type of navigation "Main->section->subsection".
translit — automatic transliteration of resource aliases for friendly URLs.
Here's another table matching snippets Evo and Revo.

Please note that after you download the packages they need to install.

But after installation, it is desirable to put the updates on packages, if any.

customizing the workspace
Press System>system setup
The system configuration is quite different from the Evo in appearance, but the essence is the same. Find the desired parameter and change.

It should be noted that it is now possible to create the system parameters in order to refer to them from their snippets and plugins.
Settings take effect immediately, the buttons "save" no.
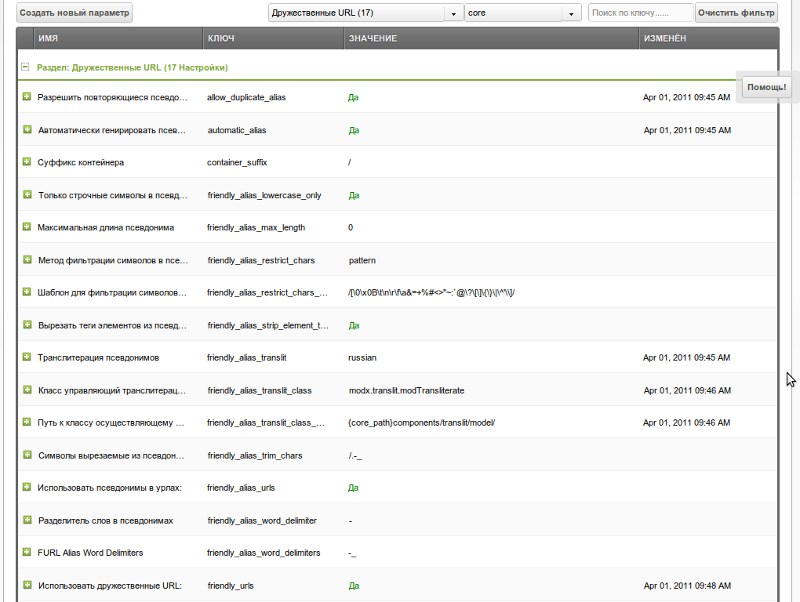
We need to ask the name of the site and the friendly url.

In order to automatically generate the friendly url alias, depending on pagetitle, we have already shipped the package translit — analogue transalias from Evo. Now, configure all as shown in the screenshot.

In a similar way changed and all other settings.
Almost everything
In principle, the model setup and configuration is completed. You can create content to draw patterns to delight the households are satisfied rumbling. Revolution was not so terrible.
In conclusion, a few points:
Difference
Sign matching tags Evo and Revo
Now all tags are enclosed in brackets [[]]:
[[*templatevar]]
[[$chunk]]
[[snippet]]
[[+placeholder]]
[[~link]]
[[++system_setting]]
And cached chunks and snippets, and even, perhaps, the placeholders. To call them the no cache — add as before the exclamation point.
[[!$chunk]]
[[!snippet]]
Built-in PHx
Happened what everybody knowing dreamed of! PHx is now built into the kernel and it can be used anywhere!
For those who do not know, what is it — Vukicevic. He has written for Evolution, but in General — all the same.
Differences from the Evo
Is invoked on any placeholder or parameter like this:
[[*templatevar:filter=`]]
[[+placeholder:filter=`]]
The filter can be ANY snippet that takes parameters $output and $options and outputs the result using the echo command.
The simplest example of use:
[[*longtitle:is=`:then=`Extended header:missing`: else=`Title: [[*longtitle]]`]]
Processing TVs
When creating a TV you can specify output type.
Example:
Create TV with the name img, point out to him the type of output image, fill in default settings and when output to the page as [[*img]] you, and will show a picture! That is straight from the img title tags, etc. that indicated. And if you set the type of the output text will be shown only the path to the image as before.
This piece, by the way, understands and getResources.
Snippet getResources
This snippet is a basic tool for working with resources. He replaced the Ditto2 (Ditto3 for Revo too, but it is a beta, and updated no longer).
The snippet has a few differences from Ditto.
1. It does not include the default processing of the TV. Need &includeTVs=`1` to handle TVs have &processTVs=`1`
2. Does not include the default output of the content! Using &includeContent=`1`.
3. The limit on the output resource defaults to 5. At first I was a dummy displays why of all 5 documents from any container, so Ditto led all.
4. No default template if no call getResources &tpl=`, it will display a list of resources with all properties as an array — very comfortable, by the way.
5. Parameter startID is not, there are parents, works as the same parameter from Ditto.
resource Tree
Resources, as before, may scatter the categories, but now, categories are nested into each other and you can sort all your snippets and chunks as you like. Yes, now they are still the mouse and drag created on the right button, without reloading the page, if needed.

Generally, if you get used to the new resource tree, go back in Evolution just do not want. Very comfortable, very.
Opinion
I hope this article least little will help you in the development of MODX Revolution. I will be glad to answer questions in the comments and update the topic, as needed.
The basic information on the Revolution find here (PDF).
Комментарии
Отправить комментарий