How to promote "the Social network Ark", if it's sci-Fi trilogy
Three books with fantasy and the website for reading is a project which lasts for 2 years.
And hell, I like it. Let me tell you how I made the site to read their works.
Every man should have a hobby that is not connected with his professional activities. For the soul, for rest, for self-development of their skills and of change of activity (which is the best rest). Through numerous experiments, I chose writing.

Publishing a first book, I got a lot of good reviews. In this regard, I had the need to invent a convenient way to self-publishing.
the
First there was the idea to send his book in 200 publishing houses of the country and wait for a response. After receiving a response, you will need 6 months to bring the book to mind, with the help of the editors and then another 6 months to wait 2000 paper copies. Are no ads (and it does not give to aspiring writers) will be sold. After considering this option and given that I'm not used to getting money for your hobby, I chose the option of promotion on the Internet. The Internet audience in the moment, more than reading books audience that is not connected to the network and go to bookstores. You don't think, I'm not against paper books, but as a method of promotion of a beginner writer paper book is a complex and lengthy path. (Remember how he started Lukyanenko, free texts online, in files .txt)
the
The book was available to anyone within two clicks, I created my website, where you can read my books, and free download in all popular formats for e-readers.
It would seem that complex in this site? But in the way of that quest, I was expecting a few surprises.
Coming up with what will be my website, I tried to transform into your own reader and take into account all your wishes:
Wishes for the modern reader to the website with books:
1) I Want to be able to download the book in any format with table of contents, for any ebook reader (PDF, fb2, epub, mobi).
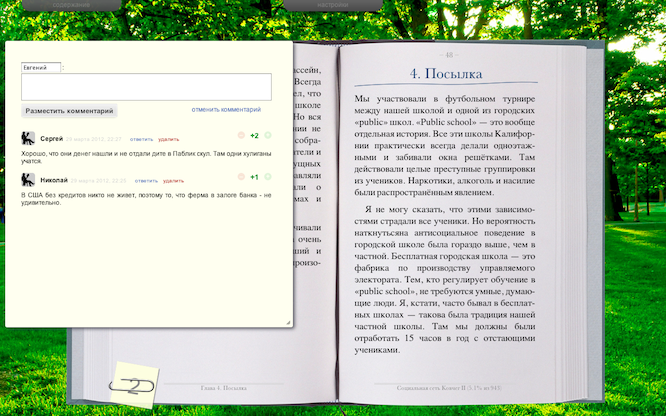
2) I Want to be able to comment on a Chapter in the book and share their impressions.
3) I Want to be able to give to their friends short link or put Like with any social network, if a book I like (for example via telephone, the address of the site "990990.ru").
4) When I'm at work, I can't get my reader, so I want access to read on the website. The same point is valid if I don't have a reader.
5) While reading on the website, I want to remember the read position where I finished. So I can open the book at home and finish. And yet, I hate registration. I want to authenticate using any of your social network.
6) if you don't want reading to see ads and other distractions. I want to be able to choose a background for reading.
7) don't want to use scrolls for reading such weighty volumes
8) Interrupting the reading, I don't want to look for a place where stopped last time.
9) I Want to learn about new books and chapters of unfinished books by the author if I like his books.
10) Books must be interesting and written in easy language and preferably with the letter "e".
Given that I also write books after the website is ready, I took into account the demands of the writer:
the demands of the modern writer to your site:
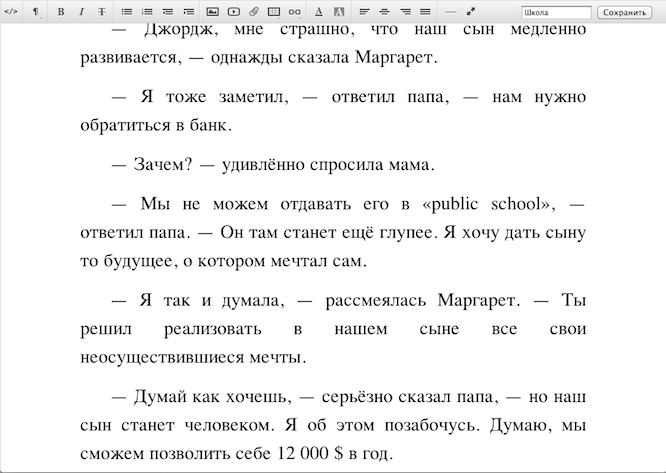
1) Will be great, if I can write directly on the website. Want to have a beautiful, comfortable, minimalistic editor that doesn't distract me in Fullscreen mode. Want to have access here at any time, including the iPad.
2) the Site in two clicks have to take the lyrics from one of my favorite programs for writers Scrvener.
3) the Editor needs to count the number of words in the generated Chapter to Chapter are not very long and it was possible to set a norm for the day.
5) I Want to know the reviews of its readers.
6) I Want to see the geographical location of their readers and the statistics of the downloads and listeni books.
7) I Want to get the look reader, had to read and not distracting readers from the plot.
8) I Want to have a short link to give to their friends (for example, 990990.ru or wezel.ru)
thetake Care of the wheel, or why book with turning pages
It may be selfish, but I chose the form of reading, which is convenient me, when ahead of me waiting for more than 2,400 pages. I am a bright representative of the SMS generation who loves to read, but which all around distracting. After the call of a friend, I should be able to quickly return their eyes to the place where they were before you got distracted.
Scrolling I don't love, as long "footcloth" text may accidentally leave in the beginning and then it is easier to start reading again, than to look for a place where I was staying. While reading, it is a ritual act that does not tolerate any distractions.
It was possible to make page "pagination" with page numbers at the bottom, but then, the reader will have to examine this interface and to understand the logic of fast. To get to the little numbers on the bottom too, not so easy when you empathize with the main characters, it was 3 in the morning and have time to sleep, and I want to read.
That and other unconscious reasons, it was decided to bother with paged it to be like a real book.

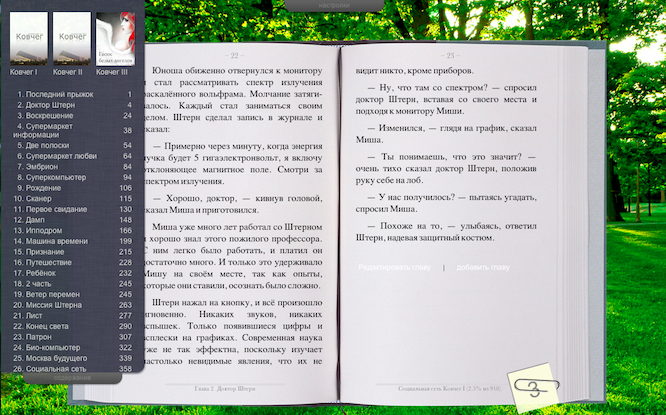
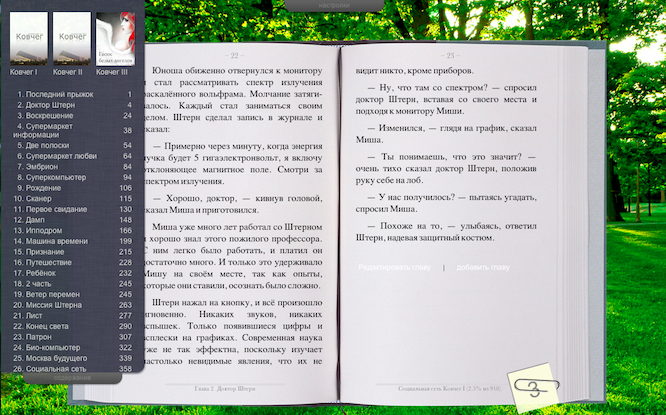
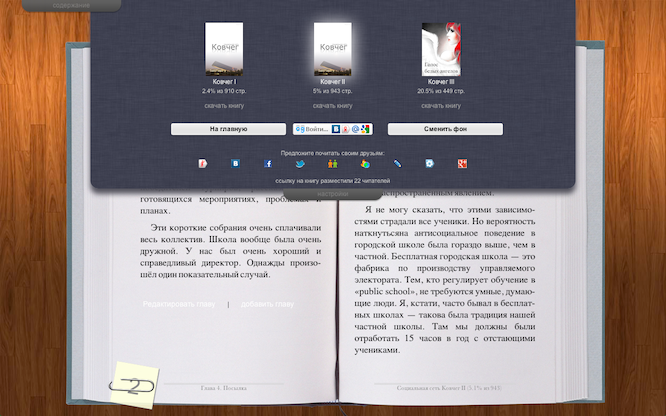
In this book, you need to make a table of contents with page numbers. For fans to read the end and spoil the impression of such a function is very good. Here you can switch between the three works. At the end of the Chapter, the little yellow leaf shows the number of user reviews for this Chapter. It is possible to click and add what you touched on reading.
White links, regular readers are not visible, with their help, I can open a Chapter to edit or start writing a new Chapter.
the
A book without page numbers is like a walk through the dark basement when you don't know where to start and when end. The table of contents without page numbers, it's just a collection of links.
One problem, how to break a long book into pages and to have the opportunity to update the heads (the head can increase and decrease). Bookmate.com — decided this question by indicating the page number within the Chapter. Continuous numbering throughout the book is not. It is not our method. We have a piece of his own and we have time to prepare a book to read, by recalculating the page numbers.
the
How to split long text into pages, I will try to describe in simple words, then I can bring in the script.
1. Take the original text of the book and paste it to "soft hyphens". Do this with three lines of code (and work Sergey Kurakin):
the
Without the transfers, our text will look very sparse and dispersed. In the plugin settings, I set the breaks only very long words, so the text looks neat and transfers are not "frequent". This code adds the text inside the symbols "" — which allow a browser to hyphenate words in these places.
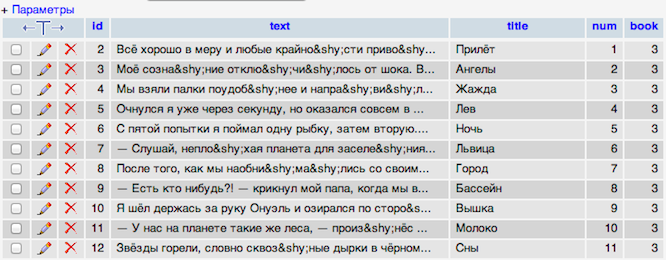
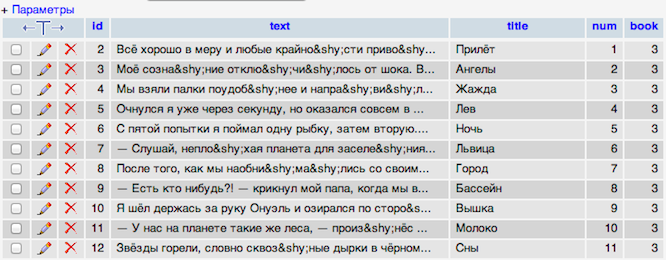
2. Long divide the book by chapters and recorded in table 1_book:

num is the numbers of the chapters. book is the book number, while the three of them. title — the title of the Chapter
3. Through the use of "Algodonales" script (which I will describe below), creates a simple table 1_books_p – which is the page number and a symbol, for some, cutting the text:
So we create a table in which all pre-calculated. The user does not need to wait (and waste server resources) for the calculation of the pagination of the book. All counted to us. This script only runs a "writer" after he changed the head. If the head correction is one, then it is possible to count only the numbering of this amended Chapter, and the numbering of the following pages to increase or decrease the difference, between what was and what was. The script rendering pages one Chapter at a time, is 1 second.
Here is the script:
the
I'm not proud of my coding style for PHP and Javascript, so I ask for the code sticks to beat. The essence of my description applies more to the algorithm for determining the start and end locations of the breaking of the Chapter, that the text was so much to fit on a page, and smoothly continued the previous text.
The essence of the script above is that it takes 800 characters from the Chapter and displays it in the div, which exactly fits the page of the book on the site. If the height of this div did not exceed 590 pixels, added 2 characters to the text and measure its new height. Once we've enlarged the text so much that he began to get out of 590 pixels, we stop and, with Razvedka are looking for the nearest whitespace or end of paragraph. So we find a place where we subdivide this Chapter. "getinfo.php?writepage" — writes the calculated values into the database for "1_books_p".
It turns out that all the calculations are page numbers that occur on my computer in my browser. To do this on the server — I did not succeed. To predict how many characters you need to place on the page to display correctly — you need to know the width of characters to make transfers to account for spacing between paragraphs. The algorithm is not comprehensible for my Amateur brain.
the
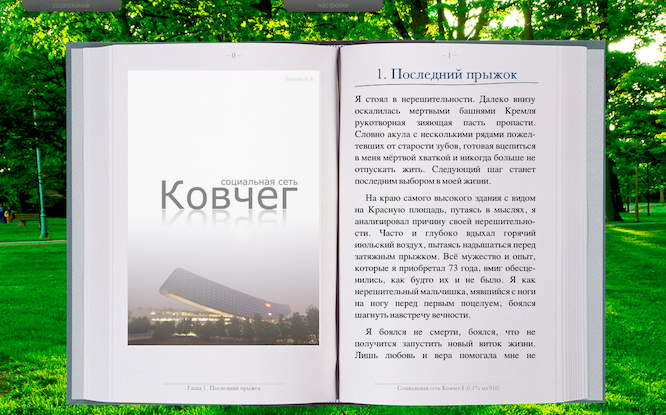
At first I thought I would spend on this part of the project a few days, but, miraculously, managed to implement 30 minutes. It turned out that flipping is an animation of two sides of one sheet. One div need to reduce width to zero, and the other to increase the width of the sheet. Still surprised at the simplicity of the solution. For that, I love jQuery.
the
All the animation is the simultaneous movement of two DIVS, one of which is the old page and the other new. Looks nice but hard to understand if you do not know how to read code. Not going to tell you how to bind scrolling on click on the page or pressing the arrow keys. You can see the script on the site.
the
Authorization for such website, you need one simple, but necessary things. The reader does not have to remember which page it was opened last time. The tab on the monitor does not hang, and books three and you have to remember the position in each of them. I used a wonderful service authorization Loginza.ru

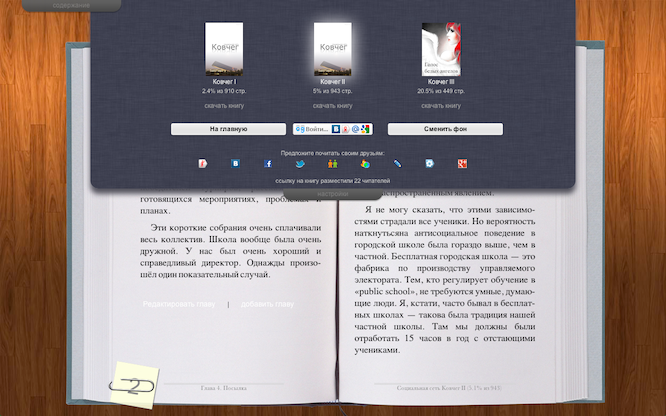
Need a button in the middle. Who wants click and try how easy it is to log in via: vkontakte, odnoklassniki, mail, gmail, facebook and so on...
Here is the Like button from Yandex for all social networks. Counter LIKE s ("a link to the book posted 22 reader") works by intercepting the clicks in javascript.
Here you can choose a background for reading by clicking on the button "change background". Here you can select one of the three books, and even click in the link "download the book".
the
I have no need to monetize this project, so jump away.
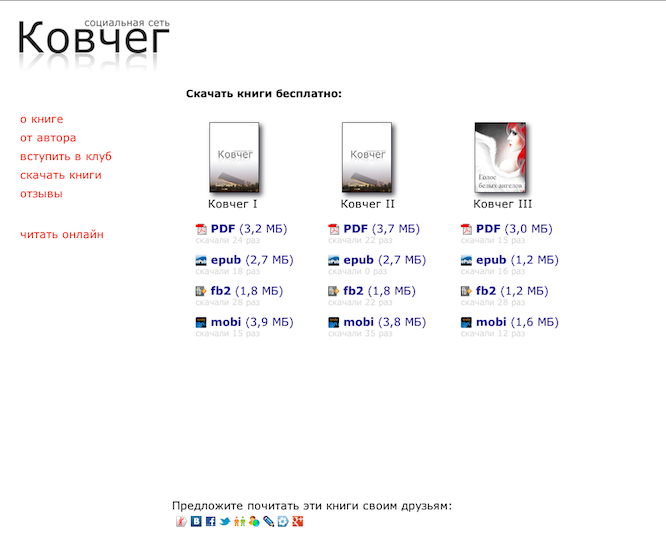
The page looks like this:

It would seem, nothing complicated. But how to make counter to download if the links should look like to be honest, like so: "wezel.ru/book/download/kovcheg-1.fb2"?
Another experience with 4pda.ru I remember how often links to drag to your website and links by type: "download.php?file=kovcheg-1.fb2" not very much.
This is solved by a simple mod_rewrite:
the
Article based on information from habrahabr.ru
And hell, I like it. Let me tell you how I made the site to read their works.
Every man should have a hobby that is not connected with his professional activities. For the soul, for rest, for self-development of their skills and of change of activity (which is the best rest). Through numerous experiments, I chose writing.

Publishing a first book, I got a lot of good reviews. In this regard, I had the need to invent a convenient way to self-publishing.
the
Why not a paper book?
First there was the idea to send his book in 200 publishing houses of the country and wait for a response. After receiving a response, you will need 6 months to bring the book to mind, with the help of the editors and then another 6 months to wait 2000 paper copies. Are no ads (and it does not give to aspiring writers) will be sold. After considering this option and given that I'm not used to getting money for your hobby, I chose the option of promotion on the Internet. The Internet audience in the moment, more than reading books audience that is not connected to the network and go to bookstores. You don't think, I'm not against paper books, but as a method of promotion of a beginner writer paper book is a complex and lengthy path. (Remember how he started Lukyanenko, free texts online, in files .txt)
the
How to be a website to read?
The book was available to anyone within two clicks, I created my website, where you can read my books, and free download in all popular formats for e-readers.
It would seem that complex in this site? But in the way of that quest, I was expecting a few surprises.
Coming up with what will be my website, I tried to transform into your own reader and take into account all your wishes:
Wishes for the modern reader to the website with books:
1) I Want to be able to download the book in any format with table of contents, for any ebook reader (PDF, fb2, epub, mobi).
2) I Want to be able to comment on a Chapter in the book and share their impressions.
3) I Want to be able to give to their friends short link or put Like with any social network, if a book I like (for example via telephone, the address of the site "990990.ru").
4) When I'm at work, I can't get my reader, so I want access to read on the website. The same point is valid if I don't have a reader.
5) While reading on the website, I want to remember the read position where I finished. So I can open the book at home and finish. And yet, I hate registration. I want to authenticate using any of your social network.
6) if you don't want reading to see ads and other distractions. I want to be able to choose a background for reading.
7) don't want to use scrolls for reading such weighty volumes
8) Interrupting the reading, I don't want to look for a place where stopped last time.
9) I Want to learn about new books and chapters of unfinished books by the author if I like his books.
10) Books must be interesting and written in easy language and preferably with the letter "e".
Given that I also write books after the website is ready, I took into account the demands of the writer:
the demands of the modern writer to your site:
1) Will be great, if I can write directly on the website. Want to have a beautiful, comfortable, minimalistic editor that doesn't distract me in Fullscreen mode. Want to have access here at any time, including the iPad.
2) the Site in two clicks have to take the lyrics from one of my favorite programs for writers Scrvener.
3) the Editor needs to count the number of words in the generated Chapter to Chapter are not very long and it was possible to set a norm for the day.
5) I Want to know the reviews of its readers.
6) I Want to see the geographical location of their readers and the statistics of the downloads and listeni books.
7) I Want to get the look reader, had to read and not distracting readers from the plot.
8) I Want to have a short link to give to their friends (for example, 990990.ru or wezel.ru)
the
take Care of the wheel, or why book with turning pages
wins long text with scrolling:
It may be selfish, but I chose the form of reading, which is convenient me, when ahead of me waiting for more than 2,400 pages. I am a bright representative of the SMS generation who loves to read, but which all around distracting. After the call of a friend, I should be able to quickly return their eyes to the place where they were before you got distracted.
Scrolling I don't love, as long "footcloth" text may accidentally leave in the beginning and then it is easier to start reading again, than to look for a place where I was staying. While reading, it is a ritual act that does not tolerate any distractions.
It was possible to make page "pagination" with page numbers at the bottom, but then, the reader will have to examine this interface and to understand the logic of fast. To get to the little numbers on the bottom too, not so easy when you empathize with the main characters, it was 3 in the morning and have time to sleep, and I want to read.
That and other unconscious reasons, it was decided to bother with paged it to be like a real book.

In this book, you need to make a table of contents with page numbers. For fans to read the end and spoil the impression of such a function is very good. Here you can switch between the three works. At the end of the Chapter, the little yellow leaf shows the number of user reviews for this Chapter. It is possible to click and add what you touched on reading.
White links, regular readers are not visible, with their help, I can open a Chapter to edit or start writing a new Chapter.
the
the page Numbers, this is the most difficult
A book without page numbers is like a walk through the dark basement when you don't know where to start and when end. The table of contents without page numbers, it's just a collection of links.
One problem, how to break a long book into pages and to have the opportunity to update the heads (the head can increase and decrease). Bookmate.com — decided this question by indicating the page number within the Chapter. Continuous numbering throughout the book is not. It is not our method. We have a piece of his own and we have time to prepare a book to read, by recalculating the page numbers.
the
a Simple algorithm, which for a long time to come up with:
How to split long text into pages, I will try to describe in simple words, then I can bring in the script.
1. Take the original text of the book and paste it to "soft hyphens". Do this with three lines of code (and work Sergey Kurakin):
the
include 'hypher.php';
$hy_ru = new phpHypher('hyph_ru_RU.conf');
$text = $hy_ru- > hyphenate($text,'UTF-8');
Without the transfers, our text will look very sparse and dispersed. In the plugin settings, I set the breaks only very long words, so the text looks neat and transfers are not "frequent". This code adds the text inside the symbols "" — which allow a browser to hyphenate words in these places.
2. Long divide the book by chapters and recorded in table 1_book:

num is the numbers of the chapters. book is the book number, while the three of them. title — the title of the Chapter
3. Through the use of "Algodonales" script (which I will describe below), creates a simple table 1_books_p – which is the page number and a symbol, for some, cutting the text:
So we create a table in which all pre-calculated. The user does not need to wait (and waste server resources) for the calculation of the pagination of the book. All counted to us. This script only runs a "writer" after he changed the head. If the head correction is one, then it is possible to count only the numbering of this amended Chapter, and the numbering of the following pages to increase or decrease the difference, between what was and what was. The script rendering pages one Chapter at a time, is 1 second.
Here is the script:
the
<?
include 'hypher_.php';
include 'pass_of_db.php';
$hy_ru = new phpHypher('hyph_ru_RU.conf');
$book = intval($HTTP_GET_VARS['book']);
$glava = intval($HTTP_GET_VARS['glava']);
if ($glava == ") $glava=0;
$db = mysql_connect ($config[mysql_host], $config[mysql_user], $config[mysql_password]);
mysql_query("SET NAMES utf8");
mysql_select_db($config[base_name],$db);
if (!$db) { echo "Error connecting to SQL :("; exit();}
$sqlnews2="SELECT * FROM `1_books` WHERE book=$book & num=$glava";
$result2 = mysql_query($sqlnews2);
@$sql2 = mysql_fetch_array($result2);
$text=$sql2['text']; //pulls the text from the database
$text = str_replace("\r",'</p><p>',$text); //insert paragraphs where "return of korecki" in plain text
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Renumber pages</title>
<script src="../src/js/jquery.js"></script>
<script src="../src/js/cookie.js"></script>
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
<script type="text/javascript">
jsDoFirst function()
{
//counting how many chapters
$.ajaxSetup({async: false});
var maxgl;
$('#load2').load("getinfo.php?book=<? echo $book; ?>&page=2",function()
{
maxgl = parseFloat( $('.maxglav').html() );
num=1;
gl=<? echo $glava; ?>;
if (gl==0)
{
gl_start = 0;
gl_finish = maxgl;
}
else
{
$('#load2').load("getinfo.php?book=<? echo $book; ?>&glava="+(gl-1)+"&lastpage=1");
num = parseFloat( $('.lastpage').html() );
if(!num) num=0;
num = num+1;
gl_start=gl;
gl_finish=gl;
}
for(glava=gl_start;glava<=gl_finish;glava++)
{
lnk = "getinfo.php?book=<? echo $book; ?>&p="+glava+"&start=0&limit=1200000&num=1&final=5";
$.getJSON( lnk ,function(text)
{
i=0;
first=0;
for(j=0;j<=20000;j++)
{
first=i;
step=800;
if ((text.length-1-first)<=0) step=0;
for(i=first;i<=text.length-1;i+=2)
{
if(j==0) pref="<h1>Title</h1>";
else pref="";
$('#b-load2').html(pref+'<p>'+text.substr(first,i-first));
h = $('#b-load2').height();
if(h>=590)
{
i=i-1;
newtext = text.substr(first,i-first);
vv=razvedka(text,first,i);
i=vv+first;
newtext = text.substr(first,vv);
next=first+vv;
$('#load2').html($('#load2').html()+'<font size=-2em>start='+first+' to='+next+' num='+num+'</font>'+'<hr>'+newtext);
lnk = "getinfo.php?writepage="+num+"&start="+first+"&to="+next+"&book=<? echo $book; ?>&glava="+glava;
$('#load3').load(lnk);
console.log(lnk);
num=num+1;
flag=1;
break;
}
}
if (flag==0)
{
next=text.length+1;
lnk = "getinfo.php?writepage="+num+"&start="+first+"&to="+next+"&book=<? echo $book; ?>&glava="+glava;
$('#load3').load(lnk);
num=num+1;
console.log('fin='+lnk);
break;
}
flag=0;
}
});
}
if (gl!=0)
{
lnk="getinfo.php?book=<? echo $book; ?>&glava="+gl+"&getback=1";
$('#load2').load(lnk);
self.close();
}
});
}
razvedka function(text,first,i)
{
/*
the transfer rules on the following page:
Looking for the closest since the end of the Space bar or </p>
Prefer </p> even if </p> a little further on the space bar (then SL.the page begins with <p>)
If only to close a gap, use it a separator and the next page
start with <p2>.
If you want to select a space, look how many words there are after, you need at least two and it shouldn't be inside a tag.
*/
newtext = text.substr(first,i-first);
space=newtext.lastIndexOf(" "); addspace=1;
parag=newtext.lastIndexOf("</p>"); addparag=4;
if ((space-parag)<5) {vv=parag; add=addparag; }
else {vv=space; add=addspace; }
return vv+add;
}
</script>
<script type="text/javascript">
$(document).ready(jsDoFirst);
</script>
</head>
<body>
<div class="book_wrapper">
<div class="animate2">
<div id="b-load2" style="width:365px;padding-top:20px"></div>
</div>
</div>
<div id="load2" style="background-color:white"></div>
<div id="load3"></div>
</body>
</html>
I'm not proud of my coding style for PHP and Javascript, so I ask for the code sticks to beat. The essence of my description applies more to the algorithm for determining the start and end locations of the breaking of the Chapter, that the text was so much to fit on a page, and smoothly continued the previous text.
The essence of the script above is that it takes 800 characters from the Chapter and displays it in the div, which exactly fits the page of the book on the site. If the height of this div did not exceed 590 pixels, added 2 characters to the text and measure its new height. Once we've enlarged the text so much that he began to get out of 590 pixels, we stop and, with Razvedka are looking for the nearest whitespace or end of paragraph. So we find a place where we subdivide this Chapter. "getinfo.php?writepage" — writes the calculated values into the database for "1_books_p".
It turns out that all the calculations are page numbers that occur on my computer in my browser. To do this on the server — I did not succeed. To predict how many characters you need to place on the page to display correctly — you need to know the width of characters to make transfers to account for spacing between paragraphs. The algorithm is not comprehensible for my Amateur brain.
the
How to make an animation of browsing of pages:
At first I thought I would spend on this part of the project a few days, but, miraculously, managed to implement 30 minutes. It turned out that flipping is an animation of two sides of one sheet. One div need to reduce width to zero, and the other to increase the width of the sheet. Still surprised at the simplicity of the solution. For that, I love jQuery.
the
function rotate()
{
ease = 'easeInQuad'; //easing uneven acceleration
tim = 700;
maxpages=parseFloat($('.maxpages').html()); //how many pages to flip to the last
$('.animate3').show(); //given the desired div to the starting position
$('.animate3').css("left",105).css("width",0);
//smoothly move the right div and increase the width to 413 pixels
$('.animate3').stop().animate({"left": "523","width":"413"},tim,ease, function()
{
$('.b-load4').html($('.b-load3').html()); //after a scroll, change the text to come to initial state
$('.num4').html($('.num3').html());
$('.animate3').css("left",105).css("width",0).hide();
$('.animate3').css("-webkit-box-shadow","a");
if ( $('.b-load3 #end').html() != null ) //if this is the last page of a Chapter, insert comments
{
update_comment();
$('.clip_right').fadeIn(600);
$('.comments_right').fadeIn(600);
}
else
{
$('.clip_right').fadeOut(50);
$('.comments_right').fadeOut(50);
}
if ( $('.b-load2 #end').html() != null )
{
update_comment();
$('.clip_left').fadeIn(600);
$('.comments_left').fadeIn(600);
}
else
{
$('.clip_left').fadeOut(50);
$('.comments_left').fadeOut(50);
}
afterrotate();
});
$('.animate1').css("width",413).show(); //use another div (reduce its width to 0)
$('.b-load1').show();
$('.animate1').stop().animate({"width":"0"},tim,ease, function()
{
$('.b-load1').html($('.b-load2').html())
$('.num1').html($('.num2').html())
$('.animate1').show();
$('.animate1').css("width",413);
});
}
All the animation is the simultaneous movement of two DIVS, one of which is the old page and the other new. Looks nice but hard to understand if you do not know how to read code. Not going to tell you how to bind scrolling on click on the page or pressing the arrow keys. You can see the script on the site.
the
How to login in one second:
Authorization for such website, you need one simple, but necessary things. The reader does not have to remember which page it was opened last time. The tab on the monitor does not hang, and books three and you have to remember the position in each of them. I used a wonderful service authorization Loginza.ru

Need a button in the middle. Who wants click and try how easy it is to log in via: vkontakte, odnoklassniki, mail, gmail, facebook and so on...
Here is the Like button from Yandex for all social networks. Counter LIKE s ("a link to the book posted 22 reader") works by intercepting the clicks in javascript.
Here you can choose a background for reading by clicking on the button "change background". Here you can select one of the three books, and even click in the link "download the book".
the
Count all of you who downloaded the PDF, epub, mobi, fb2:
I have no need to monetize this project, so jump away.
The page looks like this:

It would seem, nothing complicated. But how to make counter to download if the links should look like to be honest, like so: "wezel.ru/book/download/kovcheg-1.fb2"?
Another experience with 4pda.ru I remember how often links to drag to your website and links by type: "download.php?file=kovcheg-1.fb2" not very much.
This is solved by a simple mod_rewrite:
the
RewriteEngine On
RewriteRule kovcheg-1.(.+..+)$ getfile.php?name=kovcheg-1&ext=$1
RewriteRule kovcheg-2.(.+..+)$ getfile.php?name=kovcheg-2&ext=$1
RewriteRule kovcheg-3.(.+..+)$ getfile.php?name=kovcheg-3&ext=$1
While the script itself getfile.php here:
the <?
header("Content-type: application/x-gzip");
$name = $HTTP_GET_VARS['name'];
$ext = $HTTP_GET_VARS['ext'];
$filename = $name.'.'.$ext;
if (!stristr($filename,'kovcheg')) exit;
if (stristr($filename,'..')) exit;
include "../pass_of_db.php";
$db = mysql_connect ($config[mysql_host], $config[mysql_user], $config[mysql_password]);
mysql_query("SET NAMES utf8");
mysql_select_db($config[base_name],$db);
if (!$db) { echo "Error connecting to SQL :("; exit();}
$sqlnews2="INSERT `1_books_log` (`id`, `identity`, `book`, `page`, `date`, `file`) VALUES (NULL, '".$_SERVER['REMOTE_ADDR'].' : '.$HTTP_COOKIE_VARS['identity']."', '-2', '0', NOW(),'".$filename."')";
$result2 = mysql_query($sqlnews2);
$fd = fopen ($filename, "r");
$code = fread ($fd, filesize($filename));
fclose ($fd);
switch ($ext) {
case 'fb2' :
echo $code;
break;
case 'epub' :
echo $code;
break;
case 'pdf' :
echo $code;
break;
case 'mobi' :
echo $code;
break;
}
?>
So, you can collect statistics to readers who download the file, even if the link is on another website.
the what is my job:
I write books here:

Nothing extra and when you press F11, you can start to build in my head crystal castles plot. Nothing to distract you. Chrome checks the literacy of the text during entry, and hired me concealer, after I finish each book. I have a big problem with the commas, so without a corrector would be more difficult.
In the tab title of the browser, I have considered the number of words in the edited Chapter, it provides an approximately equal number of words per Chapter (about 2000).
the At the end of the story, always go to the comments:

Comments are what separates the Internet from TV, radio, books, music and movies.
Do modern books without reviews, I would hand was raised. Design familiar to most Internet users, which facilitates reading others and writing my own. Can be padded and minusovat comments. The scripts he wrote himself, nothing complicated about it.
About what is actually happening? you will ask
Books three and they are different.
book 1: This is a fantastic trilogy about how the main character gets to Moscow of the future. It took 1500 years and come the age of 36. Described with all the details of their gadgets, politics, nature, psychology. Whether "the social network Ark" save humanity? The beginning can seem to someone boring, so impatient, you can start with 18 chapters. At the end of the book many ruptures templates and thoughtfulness for a few weeks.
book 2: Talks about the America of our time. Describes the nature of the various human dependencies, and methods of their use. You look at the world order that surrounds us from an unexpected quarter. In the story, we come to a new theory of a world conspiracy.
book 3: is the Main character and 200,000 people, gets on another planet. It is inhabited by unusual white angels, who see dreams that they don't remember. The main question the novel, how two civilizations get along with each other.
Better than me, about the book will tell you reader feedback.
happy reading.
Комментарии
Отправить комментарий